如今,大多数APEX应用程序确实包含或多或少的Javascript代码。Javascript对于使表单更具交互性并因此更加用户友好性特别有用。大多数开发人员都知道并且已经使用$ s,$ v和$ x 函数来处理Javascript中的表单项。$ s设置项目值,$ v检索该值,$ x确定当前页面上是否存在具有给定名称的项目。
这些功能可以在Application Express中使用很长时间。而且名称非常简短,可以快速键入。但这实际上是“ apex.item” Javascript命名空间中的功能的快捷语法 。在apex.item中,有比您想象的更多的功能。
在仔细研究apex.item命名空间的功能之前,让我重复一下APEX应用程序中有关Javascript的一般建议: 尽可能使用声明性Dynamic Actions而不是自定义Javascript代码。您的页面将保持可维护性,所有功能都将反映在Application Express词典视图中,并且您将需要减少代码量。仅在无法执行或不合适的动态操作时才使用自定义Javascript(以及下面说明的功能)。
鉴于此,现在让我们进入apex.item函数:首先,我们将需要使用一种表单-在众所周知的表EMP上创建一个表单 。确保它包含的内容比简单的文本字段(选择列表,单选组或复选框,以及日期选择器)多得多。

现在,在浏览器中打开Javascript开发者控制台(通常必须按F12键)。

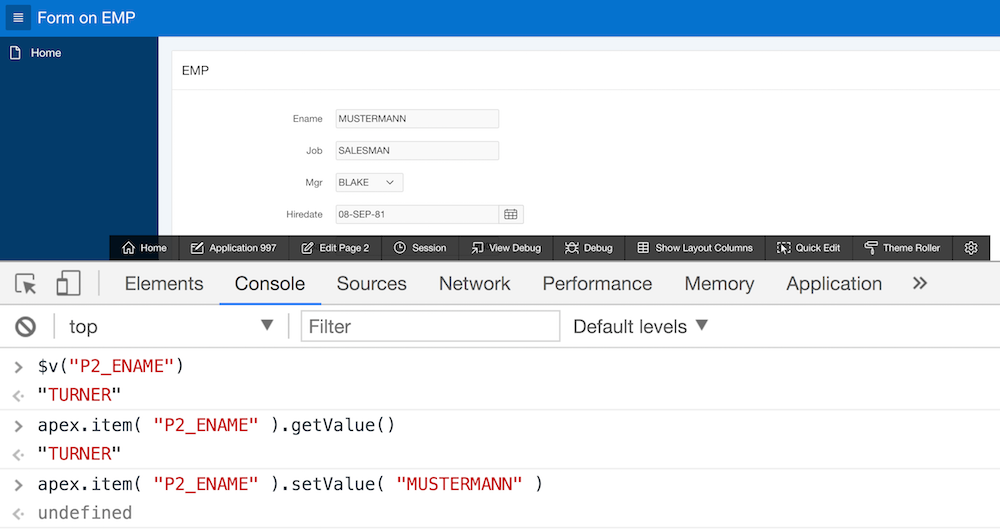
现在,您可以开始尝试一些Javascript函数。让我们从检索项目值开始。
$v( "P2_ENAME" )apex.item( "P2_ENAME" ).getValue()

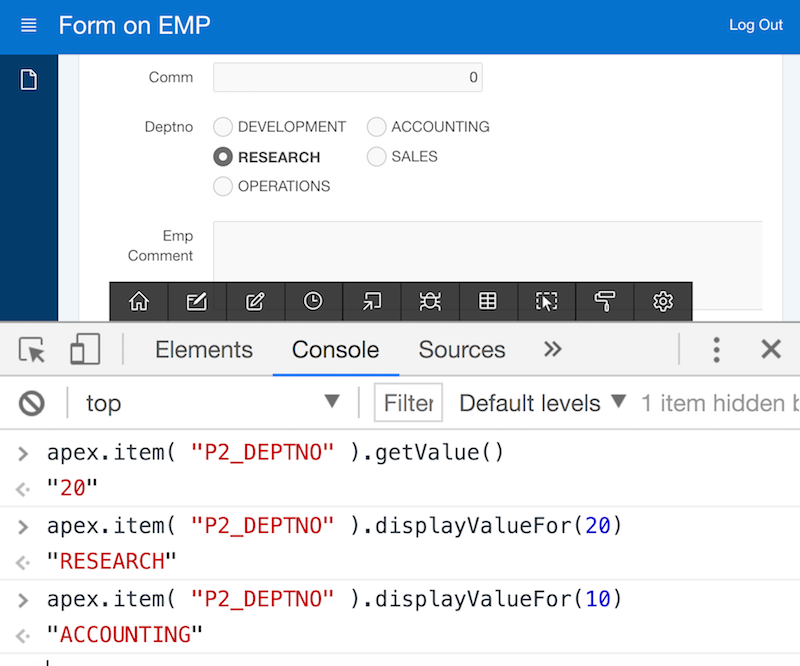
apex.item为基于值列表(选择列表,单选组或复选框)的页面项目提供特殊支持。与其他项目类型一样, $ v或getValue()检索选定的值。多个值(用于复选框)将作为数组返回。您将获得Return值,通常是数字键。但是有时,开发人员需要Display值-对于displayValueFor()函数而言,这是没有问题的 。

displayValueFor()仅适用于浏览器知道完整值列表的页面项目-选择列表,单选按钮或复选框就是这种情况。对于弹出式LOV,浏览器现在知道值列表(通常太大),该功能将无法使用。
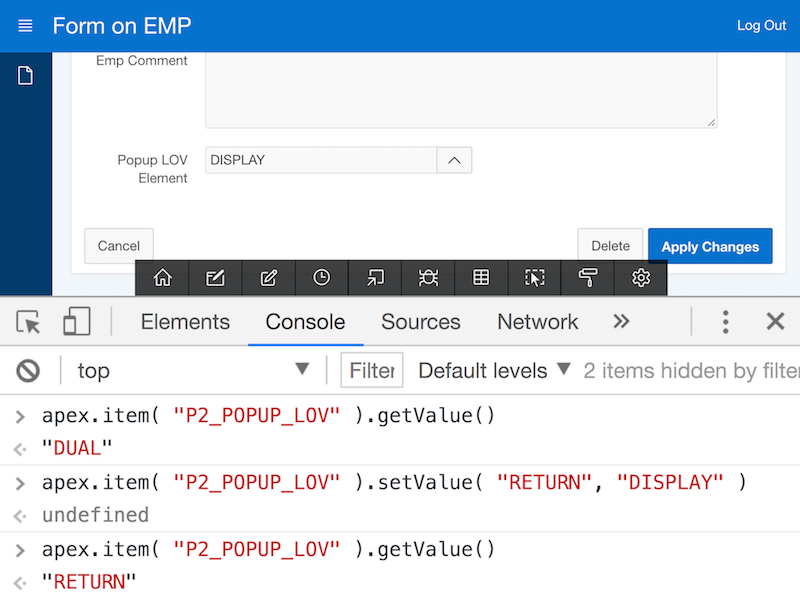
setValue()允许更改页面项目的值。它支持各种项目类型的差异和特殊性。因此,在选择列表上执行时,浏览器将自动选择正确的选项。请注意,您必须根据值列表提供页面项目的返回值。要设置多个值(例如,用于复选框),请将这些值作为Javascript数组传递。选择
如前所述,对于Popup LOV项目,浏览器不知道值列表。因此,如果仅提供返回值,APEX将不知道显示什么,因此它将实际显示返回值。因此,apex.item.setValue()也允许显式传递显示值。请注意,仅对于弹出式LOV之类的项目类型才需要此选项。

setValue()还可以禁止更改事件。默认情况下,使用setValue()将导致与最终用户手动修改项目值相同的状态。因此,浏览器将触发更改事件,将触发该更改事件的动态操作并执行其功能。在某些情况下,开发人员希望更改页面项目的值,但不触发动态操作。
对于这些情况,请按如下所示使用setValue()函数的第三个参数(“ pSuppressChangeEvent ”)。现在, 将不会执行要对更改执行的动态操作。
apex.item( "P2_ENAME" ).setValue( "DOE", null, true )
而apex.item甚至可以做更多的事情:您将找到可以通过动态操作执行的所有功能的功能(显示,隐藏,启用,禁用,设置焦点,分配CSS样式)。
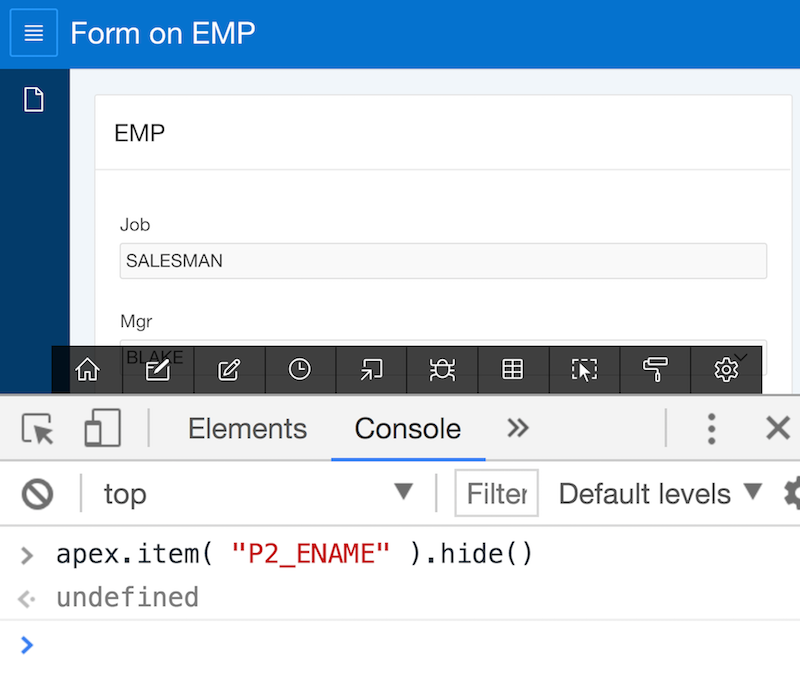
- 显示和隐藏
apex.item( "P2_ENAME" ).hide()以及apex.item( "P2_ENAME" ).show()

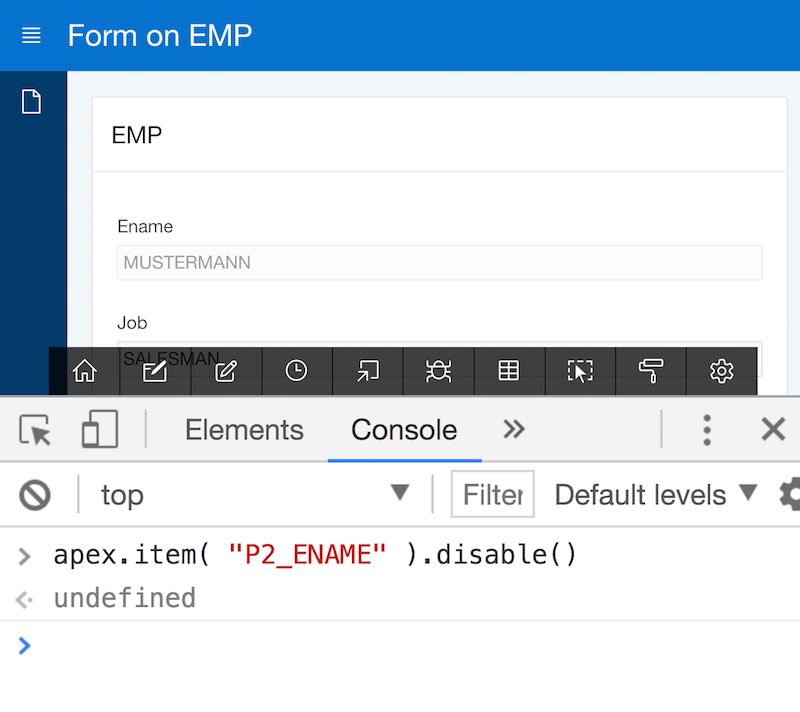
启用和禁用apex.item( "P2_ENAME" ).enable()undapex.item( "P2_ENAME" ).disable()

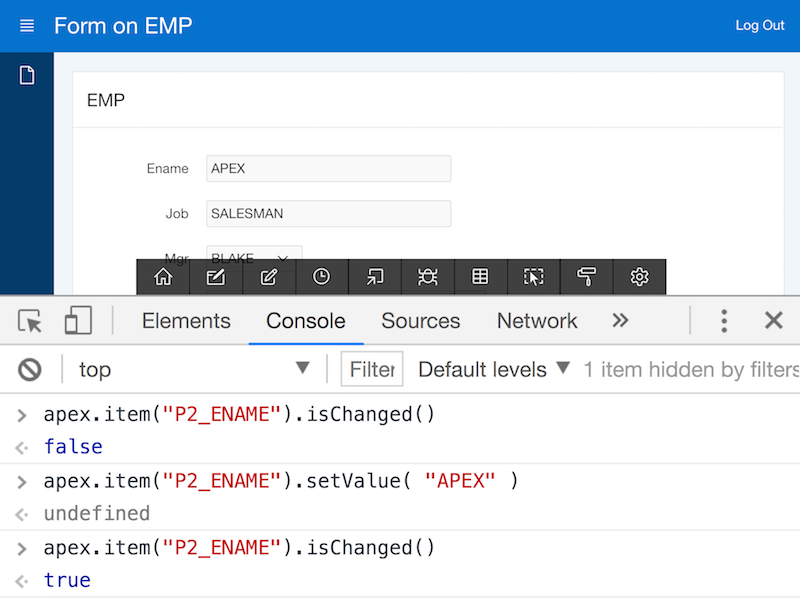
该isChanged()函数也值得一探究竟。页面加载后,所有页面项目都没有被修改。因此,该函数将返回 false。最终用户更改值(或已调用setValue())后,isChanged()函数将对该页面项返回true。
因此,您可以使用isChanged()来确定项目值是否已更改-这在决定是否需要向服务器发出AJAX请求时非常有用。如果未更改任何项目,则可以保存到服务器的往返行程。

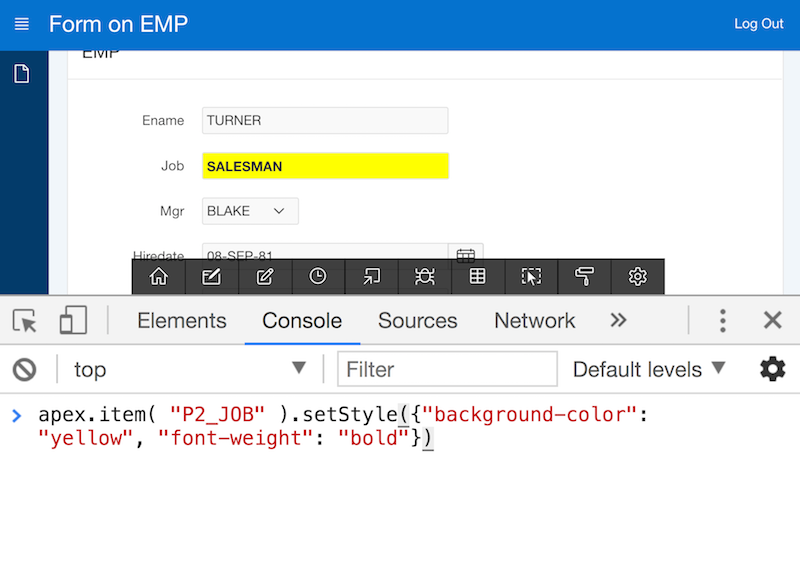
最后但并非最不重要的一点是,setStyle()函数允许将CSS样式分配给页面项目。这对于突出显示特定情景中的页面项很有用,例如,在验证失败后或设置了其他字段之后。CSS样式属性将作为JSON样式的Javascript对象传递.

随意使用这些功能。浏览器的开发者控制台在探索功能时非常有帮助。您可以在应用程序中使用Javascript的任何地方使用这些功能-使表单更具交互性和用户友好性。