
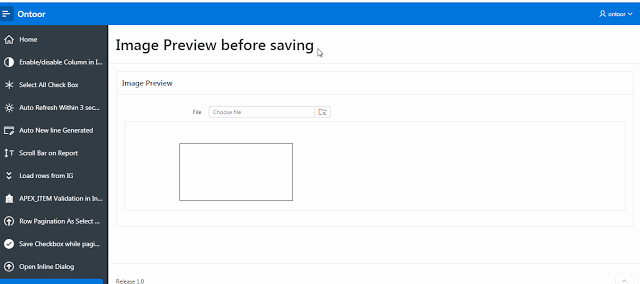
有时,我们面临着诸如在上传图片之前如何显示图片的要求。有一些简单的步骤可以在上传之前预览图像。
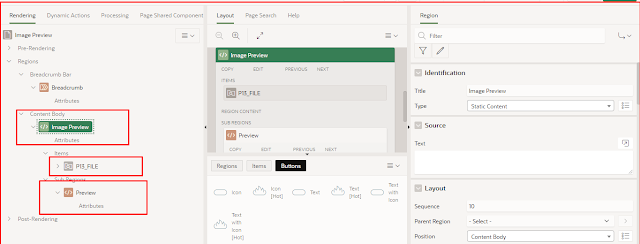
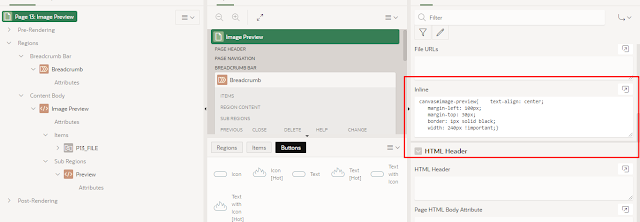
- 创建一个具有两个区域的空白页。一个用于文件浏览选项,第二个用于显示图像的子区域。

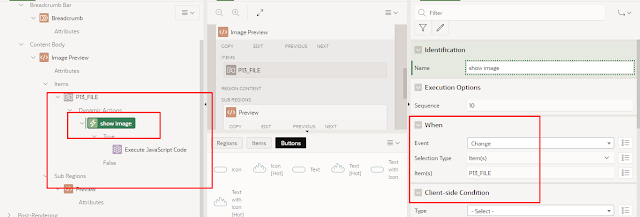
- 在更改事件动态操作上创建一个页面项:
Event=>Change.
selection type=>button
Action=> Execute JavaScript Code

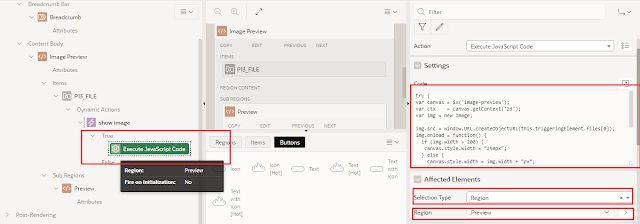
- 将以下代码复制并粘贴到Execute JavaScript代码上,并根据屏幕截图在此解决方案中定义受影响的元素。
try {
var canvas = $x('image-preview');
var ctx = canvas.getContext('2d');
var img = new Image;
img.src = window.URL.createObjectURL(this.triggeringElement.files[0]);
img.onload = function() {
if (img.width > 200) {
canvas.style.width = "250px";
} else {
canvas.style.width = img.width + "px";
}
canvas.width = img.width;
canvas.height = img.height;
ctx.drawImage(img, 0, 0);
$("#container-img-preview").show();
}
} catch (e) {
console.log(e);
}

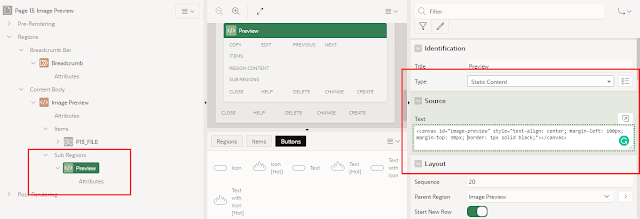
- 在第二个子区域内的HTML代码下方复制和粘贴:
<canvas id="image-preview"
style="text-align: center;
margin-left: 100px;
margin-top: 30px;
border: 1px solid black;">
</canvas>

- 使用以下CSS调整高度和宽度:
canvas#image-preview{
text-align: center;
margin-left: 100px;
margin-top: 30px;
border: 1px solid black;
width: 240px !important;
}

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧